1. Masuklah ke halaman Dasbor blog anda lalu klik Rancangan.
2. Kemudian klik pada Edit HTML.
3. Pada kotak Edit HTML carilah kode: ]]></b:skin>
4. Agar lebih mudah tekan (ctrl + F) pada keyboard, sehingga muncul kotak Find (pencarian). Ketiklah script yang akan dicari pada kotak tersebut lalu tekan enter. Maka secara otomatis bagian yang dicari akan langsung muncul.

4. Setelah itu ketiklah kode berikut diatasnya.
.navbar {
display: none;
}
*{
margin: 0;
padding: 0;
}
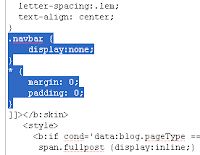
5. Hasilnya akan menjadi seperti gambar dibawah ini. Setelah itu klik SIMPAN TEMPLATE. Tunggu hingga proses selesai, lalu lihatlah hasilnya. Jika navbar masih muncul coba cek lagi keakuratan penulisan kodenya. Semoga berhasil.